커뮤니티에 내가 만든 사이트를 홍보겸 피드백을 받기 위해 게시글을 작성했는데
다른 메이플스토리 api 사이트의 개발자 분이 메일로 친절하게
메이플스토리 이미지 에셋은 픽셀 아트이기 때문에
image-rendering 속성을 따로 넣어주지 않으면 흐릿흐릿하게 나오기 때문에 이를 해결하기 위해
태그 속성으로 image-rendering: pixelated 옵션을 알려주셨다!!
심지어 MDN 링크까지 같이 보내주셨다.(매우 감동..)
여태까지 개발하면서 이미지는 삽입만하면 되는 줄 알았다...
머리가 띵 해지는 순간이었다...
역시 다른 개발자들의 도움이 확실히 도움이 되는 것 같다!!
협업을 해야하는 이유 +1
<img> 태그에서 image-rendering: pixelated를 사용할 때,
Rendered size(화면에 표시되는 이미지의 크기)가 Intrinsic size(이미지의 원본 크기)보다 커질 경우,
2배 미만의 배율에서 픽셀이 깨져 보일 가능성이 있다는 주의점도 알려주셨다.
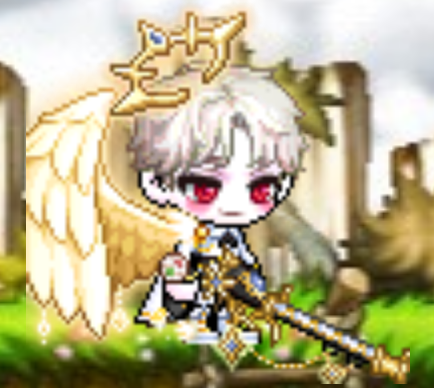
자, 그럼 한번 속성을 적용시켜서 확인해보자

흐릿흐릿하다.


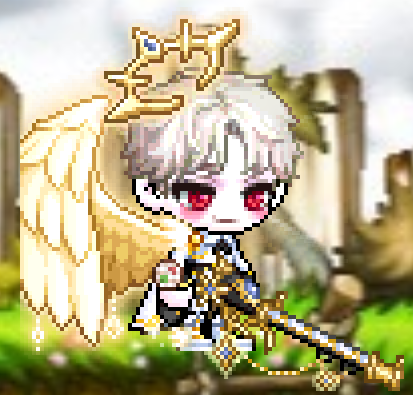
말씀해주신 대로
메이플스토리는 픽셀 이미지이기 때문에 개별의 픽셀들이 뚜렷하게 보인다.
이미지 렌더링 속성 하나로
더욱 더 인게임처럼 캐릭터를 표현할 수 있게 되었다..!
정말 정말 소중한 피드백을 받아서 기분이 좋은 하루였던..!
'실수,해결' 카테고리의 다른 글
| 공통 컴포넌트 이벤트 적용 안되는 현상 (0) | 2025.01.21 |
|---|---|
| html2canvas - 반응형 상관없이 캡처하기 (5) | 2024.11.12 |
| img 하단 여백 지우기 (0) | 2024.04.08 |
| 에러: LF will be replaced by CRLF the next time Git touches it (0) | 2024.01.06 |
| 문제 해결 - 하이픈(Hyphen) 삽입 (0) | 2023.12.01 |