상황
재활용 해야하는 컴포넌트가 있는데
/user 에서는 width나 height를 다르게 해야하는 상황이다.
리엑트의 도움을 받자

우선 리액트 hook인 useLocation()를 사용해보자


여기서 pathname은
URL의 경로 부분을 나타낸다.
예를 들어, URL이 https://example.com/user 일경우,
pathname은 /user가 된다.
만약 https://example.com/user/dragon 일 경우는 ?!
pathname은 /users/dragon이 된다.
startsWith는 ?
JavaScript에서 문자열이 특정 문자로 시작하는지를 확인할 때 사용하는 메소드이다.
이 메소드는 대소문자를 구분하여 작동하고,
문자열이 지정된 검색 문자열로 시작하는 경우 true를, 그렇지 않은 경우 false를 반환합니다.
이제
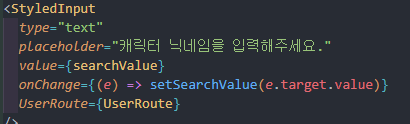
const UserRoute = location.pathname.startsWith('/user/');에서
UserRoute를 프롭스로 전달하고
스타일드 컴포넌트에서 삼항 연산자로 원하는 스타일을 지정해주면 된다.

'React' 카테고리의 다른 글
| React- 이미지 로드 지연 해결 (프리로드의 한계와 대안) (0) | 2025.03.19 |
|---|---|
| react-helmet 페이지 제목 설정하기 (2) | 2024.11.15 |
| React-useParams (0) | 2023.10.05 |
| React-속성 전달 (0) | 2023.09.15 |
| react-styled-components props (0) | 2023.09.06 |